分享
在不同平台,分享的调用方式和逻辑有较大差异。
- App:可以自主控制分享内容、分享形式及分享平台
- 使用
uni.shareAPI方式调用社交sdk分享 - 使用
uni.shareWithSystem呼起手机os的系统分享菜单
- 小程序:不支持API调用,只能用户主动点击触发分享。可使用自定义按钮方式 <button open-type="share"> 或监听系统右上角的分享按钮 onShareAppMessage 进行自定义分享内容
- H5:如果是普通浏览器,浏览器自带分享按钮;如果是在微信内嵌浏览器中,可调用js-sdk进行分享,参考
- APP:可以直接使用已经封装好的uni-share插件详情
uni.share(OBJECT)
uni-app的App引擎已经封装了微信、QQ、微博的分享SDK,开发者可以直接调用相关功能。
可以分享到微信、QQ、微博,每个社交平台被称为分享服务提供商,即provider。
可以分享文字、图片、图文横条、音乐、视频等多种形式。同时注意,分享为小程序也使用本API。即在App里可以通过本API把一个内容以小程序(通常为内容页)方式直接分享给微信好友。
平台差异说明
| App | HarmonyOS Next | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 | 元服务 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | x | x | x | x | x | x | x | x | x | x |
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| provider | String | 是 | 分享服务提供商(即weixin|qq|sinaweibo),通过 uni.getProvider 获取可用的分享服务商,可用是指在manifest.json的sdk配置中配的分享sdk厂商,与本机安装了什么社交App无关 |
| type | Number | 否 | 分享形式,如图文、纯文字、纯图片、音乐、视频、小程序等。默认图文 0。不同分享服务商支持的形式不同,具体参考下面type值说明。 |
| title | String | 否 | 分享内容的标题 |
| scene | String | provider 为 weixin 时必选 | 场景,可取值参考下面说明。 |
| summary | String | type 为 1 时必选 | 分享内容的摘要 |
| href | String | type 为 0 时必选 | 跳转链接 |
| imageUrl | String | type 为 0、2、5 时必选 | 图片地址。type为0时,推荐使用小于20Kb的图片 |
| mediaUrl | String | type 为 3、4 时必选 | 音视频地址 |
| miniProgram | Object | type 为 5 时必选 | 分享小程序必要参数 |
| openCustomerServiceChat | Boolean | 否 | 是否启用拉起客服功能(目前仅支持微信。HBuilder X 3.4.3+) |
| corpid | String | openCustomerServiceChat = true 时必填 | 客服ID(目前仅支持微信。HBuilder X 3.4.3+) |
| customerUrl | String | openCustomerServiceChat = true 时必填 | 客服的页面路径(目前仅支持微信。HBuilder X 3.4.3+) |
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
type 值说明
| 值 | 说明 | provider 支持度 |
|---|---|---|
| 0 | 图文 | weixin、sinaweibo |
| 1 | 纯文字 | weixin、qq |
| 2 | 纯图片 | weixin、qq |
| 3 | 音乐 | weixin、qq |
| 4 | 视频 | weixin、sinaweibo |
| 5 | 小程序 | weixin |
scene 值说明
| 值 | 说明 |
|---|---|
| WXSceneSession | 分享到聊天界面 |
| WXSceneTimeline | 分享到朋友圈 |
| WXSceneFavorite | 分享到微信收藏 |
miniProgram 值说明
| 值 | 类型 | 说明 |
|---|---|---|
| id | String | 微信小程序原始id |
| path | String | 点击链接进入的页面 |
| type | Number | 微信小程序版本类型,可取值: 0-正式版; 1-测试版; 2-体验版。 默认值为0。 |
| webUrl | String | 兼容低版本的网页链接 |
注意事项:
- 真机运行时,分享调用的是HBuilder真机运行基座的sdk配置,分享出去的内容会显示为HBuilder。需自行在各社交平台注册账户,在manifest的sdk配置中填写自己的配置,打包后生效。
- 分享到 QQ 必须含有 href 链接
- 分享文字到 QQ 时,title 必选
- 新浪微博仅支持分享本地音视频,不能分享网络音视频
- 仅支持分享微信小程序到微信聊天界面,想进入朋友圈需改为分享图片方式,在图片中包含小程序码。一般通过canvas绘制图片,插件市场有很多生成图片的插件。
- 在 iOS 端,若未安装微博客户端,会启用微博的网页分享,此时不能分享图片
- 分享新浪微博不会返回正确的成功回调
- 不能直接分享到QQ空间,可以分享到QQ,然后在QQ的界面里选择QQ空间。
- 分享微信朋友圈多图,微信官方已经禁掉这个功能。可以考虑把多张图用canvas合并成一张图分享出去。
- 从APP分享到微信时,无法判断用户是否点击取消分享,因为微信官方禁掉了分享成功的返回值。
分享到微信聊天界面示例代码
分享文字
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 1,
summary: "我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});分享图片
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 2,
imageUrl: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});分享图文
href、imageUrl 为必选参数,title/summary 二选一,最好将这四个参数都选上。
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 0,
href: "http://uniapp.dcloud.io/",
title: "uni-app分享",
summary: "我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!",
imageUrl: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});分享到微信朋友圈示例代码
分享文字
uni.share({
provider: "weixin",
scene: "WXSceneTimeline",
type: 1,
summary: "我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});分享图片
uni.share({
provider: "weixin",
scene: "WXSceneTimeline",
type: 2,
imageUrl: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});分享图文
href、imageUrl 为必选参数,title、summary 至少有一项。
uni.share({
provider: "weixin",
scene: "WXSceneTimeline",
type: 0,
href: "http://uniapp.dcloud.io/",
title: "uni-app分享",
summary: "我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!",
imageUrl: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});App分享为微信小程序(App中分享一个内容到微信好友,对方微信中呈现的是一个小程序卡片)
uni.share({
provider: 'weixin',
scene: "WXSceneSession",
type: 5,
imageUrl: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/share-logo@3.png',
title: '欢迎体验uniapp',
miniProgram: {
id: 'gh_abcdefg',
path: 'pages/index/index',
type: 0,
webUrl: 'http://uniapp.dcloud.io'
},
success: ret => {
console.log(JSON.stringify(ret));
}
});uni.share 在App端各社交平台分享配置说明
- 第一步,打开 manifest.json -> App模块权限配置,勾选 Share(分享);
- 第二步,按如下文档具体配置微信、微博、QQ的参数。
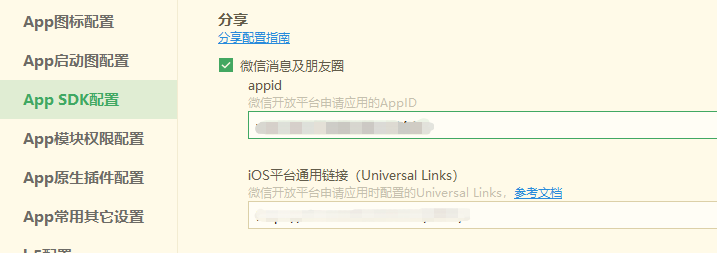
微信分享
在 manifest.json 的 App SDK 配置里,勾选微信消息及朋友圈,并填写 appid,如需在iOS平台使用还需要配置通用链接。
参考文档
- 微信 appid 申请步骤:https://ask.dcloud.net.cn/article/208。
- iOS平台微信SDK配置通用链接:https://ask.dcloud.net.cn/article/36445。

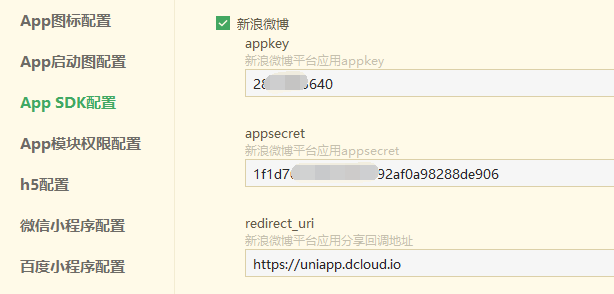
新浪微博分享
在 manifest.json 的 App SDK 配置里,勾选勾选新浪微博,并填写相关appkey,新浪微博 appkey 申请步骤可参考:https://ask.dcloud.net.cn/article/209。

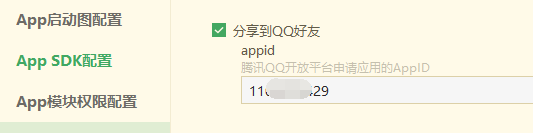
QQ 分享
在 manifest.json 的 App SDK 配置里,勾选分享到QQ好友,并填写相关appkey,QQ分享 appkey 申请步骤:
- 前往 QQ 开放平台:https://connect.qq.com/index.html;
- 完成开发者注册;
- 创建应用,选择移动 App,填写相关信息,然后等待审核,审核通过后即可得到AppId。

这些配置需要打包生效,真机运行仍然是HBuilder基座的设置,可使用自定义基座包调试。离线打包请参考离线打包文档在原生工程中配置。
配置并打包后,通过uni.getProvider可以得到配置的结果列表,注意这里返回的是manifest配置的,与手机端是否安装微信、QQ、微博无关。
如果手机端未安装QQ、微博,调用时会启动这些平台的wap页面分享,如果已安装相应客户端,会启动它们的客户端分享。
FAQ
Q:App端如何集成其他分享SDK,如facebook分享、twitter分享
A:插件市场已有相关插件,详见;也可以根据原生插件教程自行开发,原生插件开发文档见https://ask.dcloud.net.cn/article/35428
Q:弹出分享菜单,是否有已经写好的插件?
A:插件市场有很多封装好的分享菜单插件,底部图标菜单,可直接弹出菜单,并且没有遮挡层级问题,推荐使用。
